Understanding Chromafy Extension's Features
This sections dives into the functionalities offered by Chromafy's intuitive interface
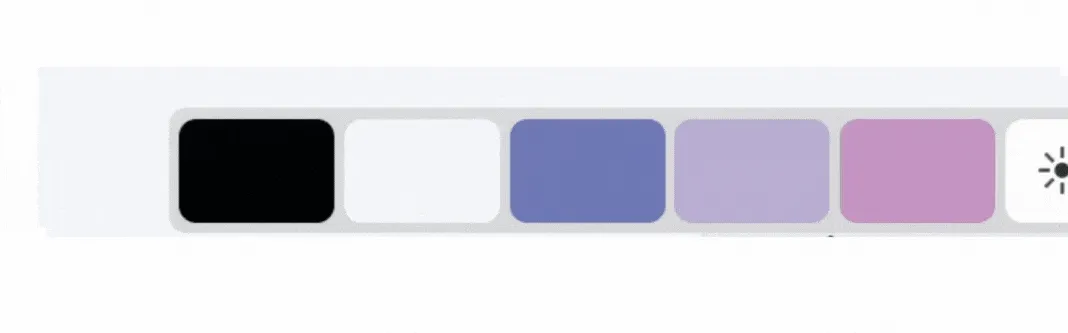
Color Palette Boxes
Chromafy presents five color boxes arranged horizontally. These boxes represent the core colors of your website's palette: text , background ,
primary , secondary and accent.

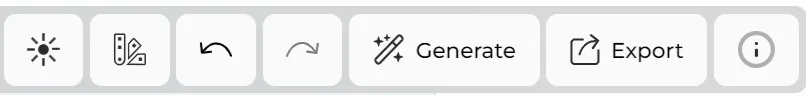
Control Buttons

The Theme button allows you to choose a theme for your color palette, the theme can be either light or dark.
The Color Scheme list allows you to choose from a few different color schemes for your color palette, you can leave it as "all" to generate from any scheme randomly.
The Undo and Redo buttons allow you to go back to previous or next color palettes respectively
The Generate button Helps you generate new color palettes at random. It can take into account the current color scheme if one is chosen.
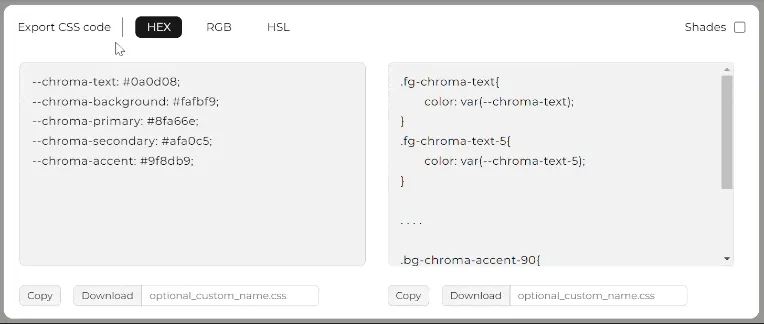
Exporting css code for effortless implementation
The export feature can be used to export css code required to put any color palette into your website persistently even when the extension is OFF.
There are two types of codes to export: the css variable declaration and the application of the variables using the class names. You can select from different color formats and choose to include the shades while exporting as well. You can either choose to copy the code or download it.